The Adventure Begins
Feb 10, 2020
My plunge into the world of SwiftUI and a new job.
When SwiftUI was announced back in June I was fascinated at the idea of a Swift first UI framework. Swift has come so far and is very enjoyable to work with. As the excitement died down after WWDC it was interesting to see the community's opinion form about this new toolset.
The examples showcased during the conference were impressive. You could construct a simple table view without much effort. I think Apple knocked it out of the park with their tutorials in the developer portal. It’s also great to see a lot of community content covering a variety of use cases. I’ve quite enjoyed Paul’s 100 Days of SwiftUI.
My main question is: what does a real application look like?
Last week I started a new job leading the iOS efforts at Clay. I enjoyed my time at MartianCraft, but working on enterprise apps was not very exciting. I am glad to be working on another user facing app!

This iOS app is almost entirely done in SwiftUI. I’m very eager to discover all of the in and outs of what this new framework has to offer. I’m expecting there will be pain points along the way. If it’s anything like Swift was, it will be a bumpy ride!
I’ve done a fair amount of SwiftUI development already. So many things that were complex to setup in UIKit are now a breeze. To create a view comprised of many components is so quick; not to mention the live previews on Catalina.
It has been tricky getting in the right mindset about how SwiftUI expects the app’s state. I’m comfortable with MVC and UIKit so I understand the desired outcome when I’m working through a problem. Declaring the state of a view seems straightforward, but it’s just different.
Jumping In Heads First
I’ve been experimenting with SwiftUI these past couple months. I’m starting to figure out first hand what kind of shortcomings there are. A common theme I’ve been observing is hard things are easy and easy things are hard. For example: trying to auto focus a TextView is only plausible when dropping back to UIKit. That workflow is not terrible. However, it sure doesn’t feel as nice since most apps cannot be entirely SwiftUI.
I was able to attend the PDX CocoaHeads meetup back in October. Jeff Boek gave a talk covering SwiftUI. He covered a few basic topics as well as some live coding. It was enlightening to see some practical examples and to see the final app at the end. The app was a checklist app themed around the goose game. It used some more advanced parts of SwiftUI, like the GeometryReader to transform the view when the list is scrolled.

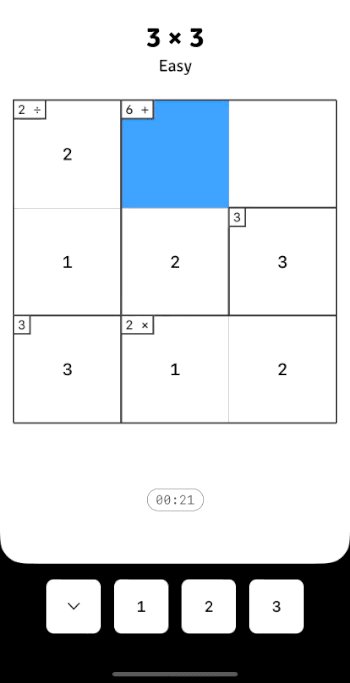
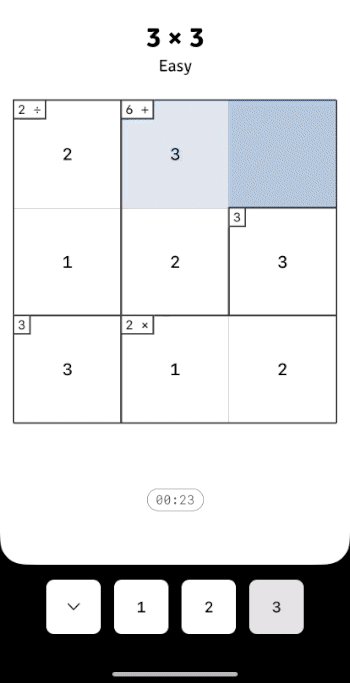
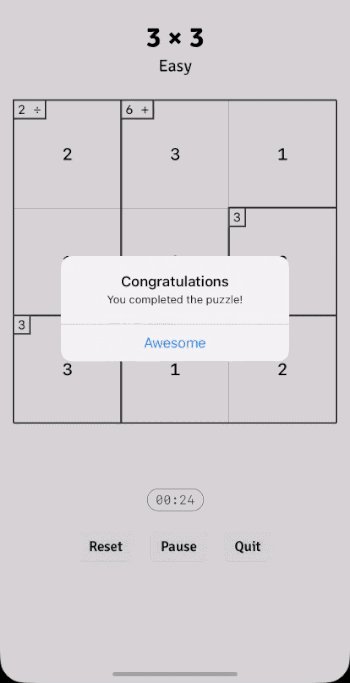
I wanted to come up with an idea for a little project to make. This would help get an idea of what it takes to create a SwiftUI only app. I came across an awesome puzzle game on Brilliant called KenKen.
I’m close to having the app ready for the AppStore. The puzzle generation and gameplay are done. It’s just the final 10% that always seems to take the longest.

It’s exciting to be on the bleeding edge again. I started using Swift right away when it was first released. There were a lot of growing pains there, and I expect the same from SwiftUI.
No pain, no gain 🙃
I plan on writing more about these ups and downs. Stay tuned!